Looking for the best UI design software to bring your ideas to life? With so many options available, it can be overwhelming to figure out which tool suits your needs. Whether you’re a freelancer working on your first project or part of a large team handling complex designs, choosing the right software can make all the difference in how smoothly your design process goes.
The best UI design tools combine functionality, ease of use, and collaboration features, helping you create visually appealing and user-friendly interfaces without the headaches. In this guide, we’ll explore the top UI design software, comparing their features and benefits to help you find the perfect fit for your workflow.
What is UI Design Software?
UI design software is a specialized tool used by designers to create user interfaces for digital products such as websites, mobile apps, and desktop applications. These tools allow designers to build wireframes, interactive prototypes, and high-fidelity designs that define how a user interacts with a product. UI design software comes with features that help in designing visual elements like buttons, icons, navigation menus, and layouts, while also ensuring the design is intuitive and user-friendly.
UI design software is integral to the modern design process, offering a variety of features that streamline creativity, collaboration, and testing. With these tools, designers can visualize user journeys, build prototypes, and ensure the user experience is cohesive across different platforms and devices. Whether you’re a solo designer or part of a larger team, these tools offer essential capabilities that turn ideas into functional and attractive designs.
Importance of Choosing the Right Tool for Efficient Design Workflow
Choosing the right UI design software is key to ensuring a smooth and efficient design workflow. The tool you select will impact how quickly you can iterate on designs, collaborate with your team, and deliver a high-quality final product. The best tools make it easier to execute your creative vision while saving time and reducing frustration. Here’s why selecting the right tool is essential:
- Streamlined workflows: The right software can automate repetitive tasks, provide templates, and offer tools that make the design process faster and more intuitive.
- Enhanced collaboration: Many design tools now support real-time collaboration, allowing team members to work together seamlessly, even remotely. This ensures better communication and more efficient decision-making.
- Reduced errors and inconsistencies: A well-chosen tool provides features like design systems and reusable components, helping ensure that designs are consistent across all screens and pages.
- Faster prototyping and testing: The ability to quickly create interactive prototypes helps designers test their ideas early and make adjustments based on user feedback, resulting in a more polished final product.
- Better integration with other tools: The right software integrates easily with other platforms, such as project management tools, developer handoff tools, and version control systems, ensuring a smooth transition from design to development.
- Scalability: As your projects or team grow, the right tool can scale with you, offering more powerful features and flexibility as your design needs become more complex.
- Cost-effectiveness: While there are plenty of free and low-cost options, choosing the right paid tool can provide you with greater functionality and long-term value, especially if your design projects are large or require advanced features.
Top UI Design Software Tools
With a variety of UI design tools available, it can be challenging to know which one to choose. Each tool offers unique features and advantages, making it suitable for different needs, project sizes, and team structures. Whether you’re a freelance designer working solo or part of a large design team, selecting the right tool can significantly improve your productivity and the quality of your designs. Here’s a closer look at some of the best UI design software tools currently available, each with its strengths and tailored use cases.
Adobe XD
Adobe XD is a comprehensive tool designed for creating high-quality user interfaces and experiences. It’s widely used for designing web and mobile apps, offering a seamless integration with the entire Adobe Creative Cloud suite. This tool is particularly popular among designers already embedded in the Adobe ecosystem, as it allows easy asset sharing and coordination with tools like Photoshop and Illustrator. Adobe XD’s strengths lie in its easy-to-use prototyping features, allowing designers to build interactive prototypes quickly. The software also supports vector-based design, making it suitable for creating scalable and crisp UI elements. The integration with Adobe Fonts and other CC assets further enhances its flexibility for creating professional-level designs. Adobe XD’s cloud collaboration tools are also an attractive feature, allowing designers and teams to share files, gather feedback, and make real-time edits.
Figma
Figma has rapidly become one of the top choices for UI design, particularly for teams working in collaborative environments. Unlike many other design tools, Figma is cloud-based, which allows real-time collaboration between designers, developers, and stakeholders. Its standout feature is the ability for multiple people to work on the same design file at once, which is incredibly useful for teams working remotely or in fast-paced environments. Figma is versatile, offering robust design tools for creating wireframes, prototypes, and high-fidelity designs. One of the key reasons for its popularity is its simplicity combined with powerful features such as reusable components, prototyping, and easy design system management. It’s also a great choice for those who prefer a browser-based solution as it doesn’t require installation, and it works well on both Mac and Windows.
Sketch
Sketch is another well-known and widely used UI design tool, primarily popular among Mac users. It’s especially favored by those who focus heavily on vector-based design, as it excels in this area, allowing for pixel-perfect layouts that can easily scale. Sketch’s strong suit lies in its simplicity, offering a clean and intuitive interface that enables designers to focus on their work rather than dealing with complicated software. The tool is perfect for creating static designs and wireframes, and its plugin ecosystem is one of the most extensive available. Sketch’s integration with external tools like InVision and Abstract makes it a great option for teams who need to collaborate effectively and track design iterations. Its use of artboards and symbols allows for streamlined workflows and easy reuse of design elements, making it suitable for larger projects where consistency across pages is key.
Affinity Designer
Affinity Designer is an affordable alternative to other high-end design tools, offering a professional range of features for UI and graphic design. It’s suitable for both vector and raster work, making it highly versatile for designers who need flexibility in their workflow. Affinity Designer is especially ideal for smaller studios, freelancers, or designers on a budget, as it comes with a one-time purchase price instead of the ongoing subscriptions that many other tools require. While it doesn’t have all the collaborative features of Figma or Adobe XD, its advanced vector editing tools make it a great choice for designers who focus heavily on creating intricate, high-quality UI elements. Affinity Designer is known for its smooth performance and user-friendly interface, which means you can start designing right away without a steep learning curve.
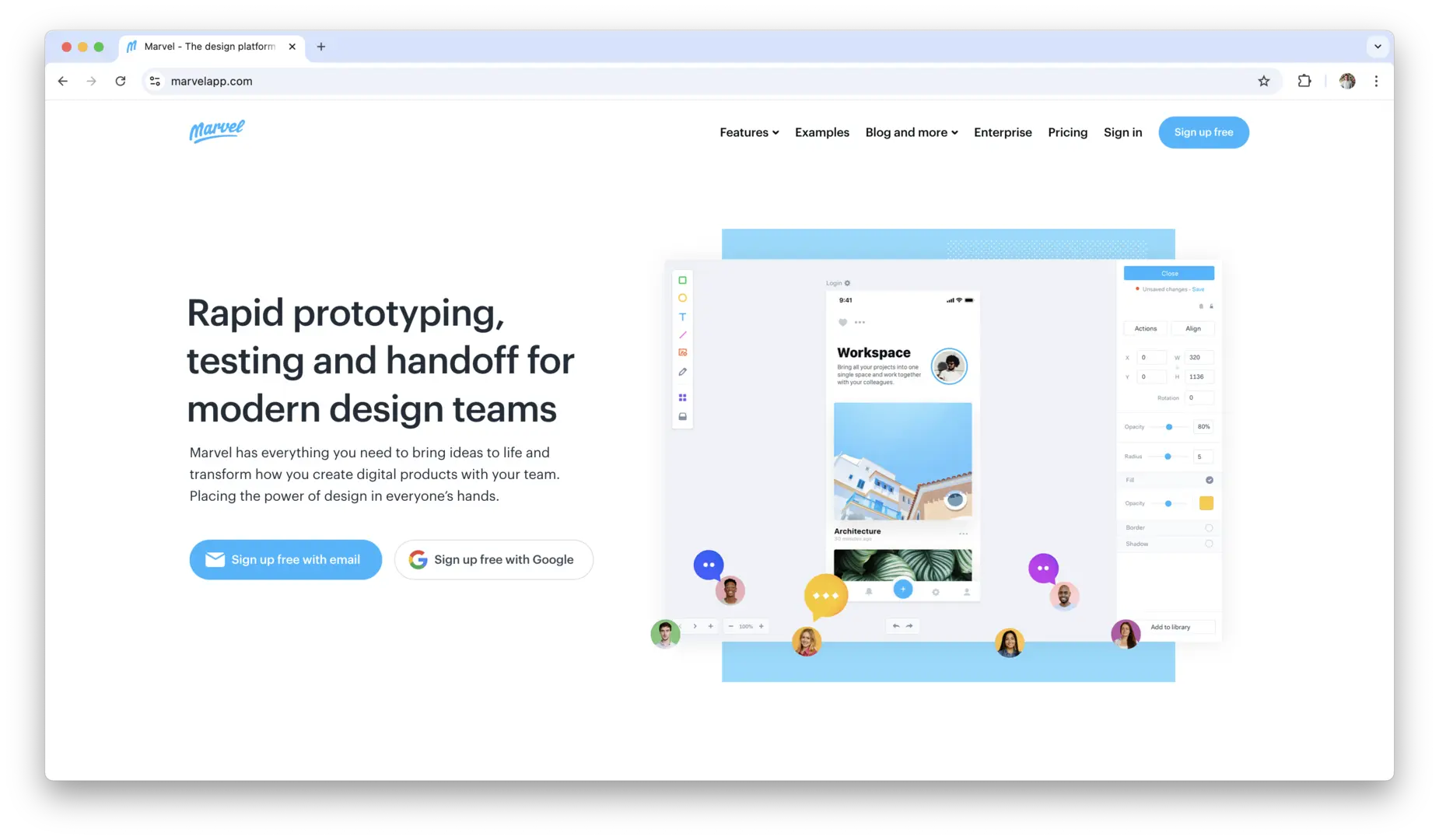
Marvel
Marvel is a user-friendly design tool that is particularly useful for those looking to quickly create interactive prototypes and wireframes. It is often favored by designers who need to demonstrate design concepts to clients or stakeholders without getting bogged down in complex features. Marvel allows for easy drag-and-drop functionality, making it intuitive for both designers and non-designers to use. Marvel’s prototyping capabilities allow you to simulate how users would interact with your designs, and its collaboration features make it easy to share and gather feedback. While Marvel doesn’t offer the same depth of design tools as Figma or Sketch, it’s a great choice for quickly putting together prototypes, gathering input, and testing ideas.
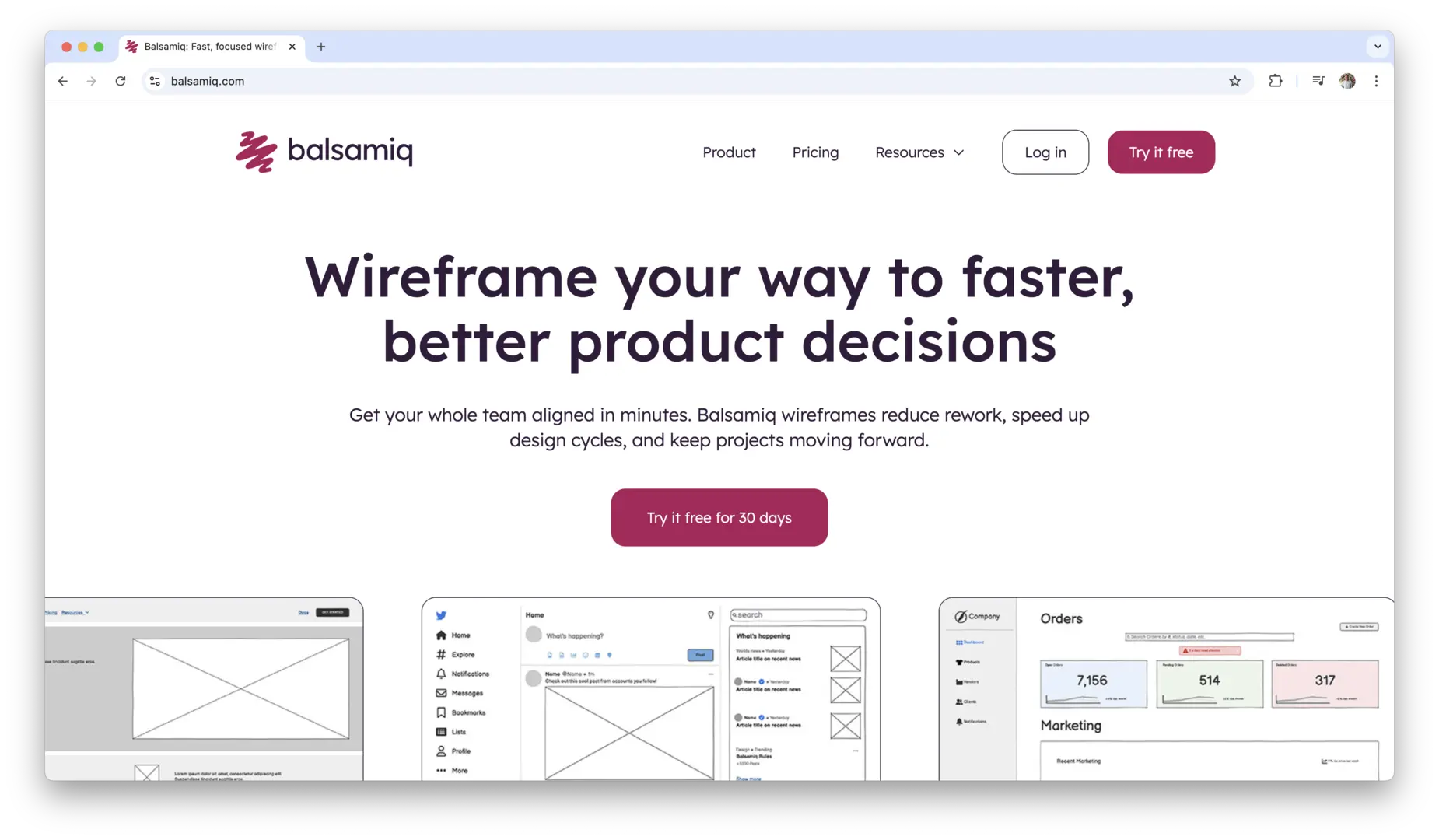
Balsamiq
Balsamiq is a rapid wireframing tool known for its simplicity and user-friendly interface. It’s perfect for designers looking to create low-fidelity wireframes and prototypes quickly. Balsamiq focuses on simplicity, making it an ideal choice for teams that want to sketch out ideas and create rough drafts without getting bogged down by intricate details. Its drag-and-drop elements and pre-built UI components make it easy to build out wireframes that effectively communicate design concepts early in the process. While Balsamiq lacks advanced features like interactive prototypes or high-fidelity designs, it excels in its ability to quickly convey ideas without distraction.
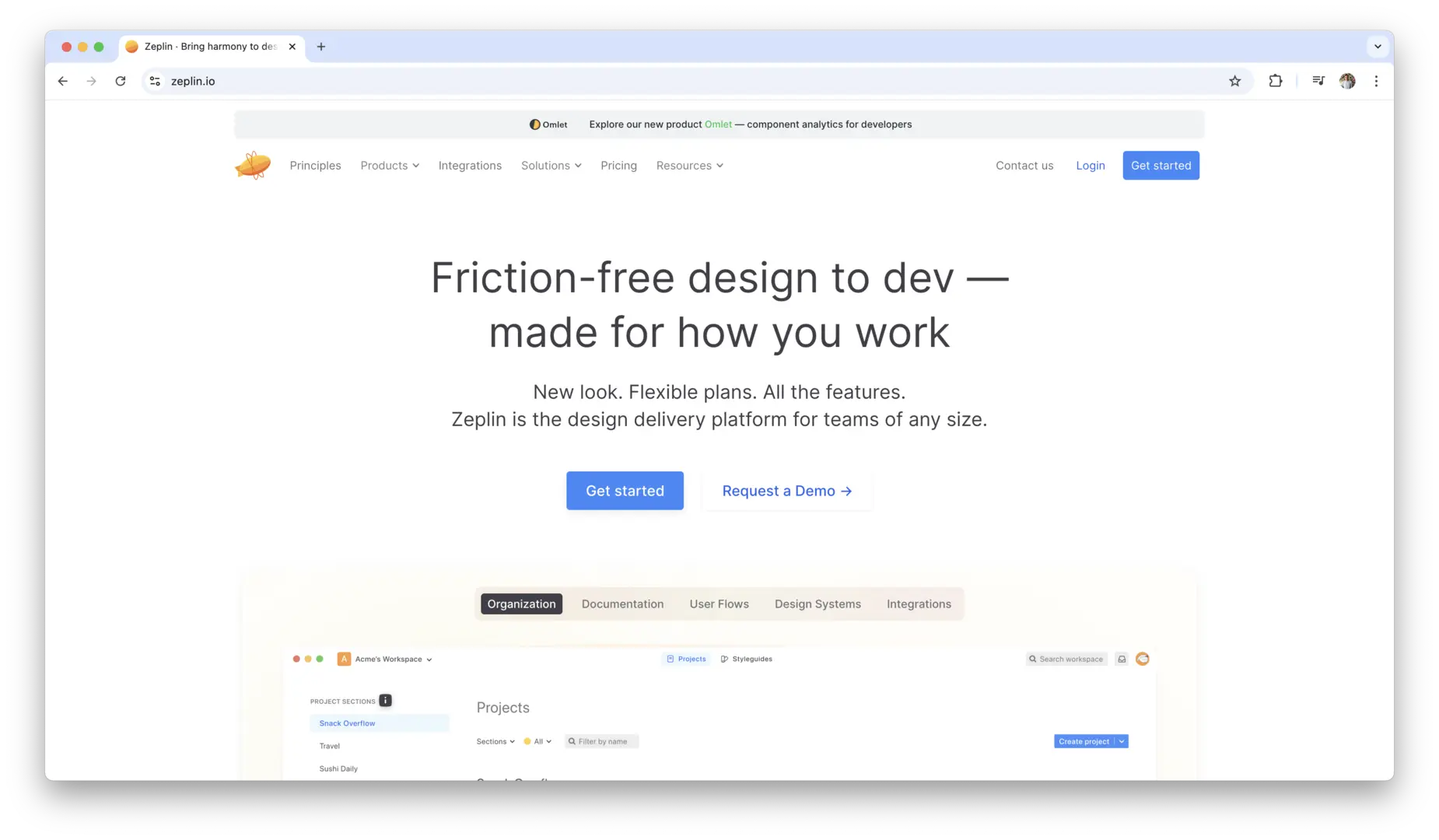
Zeplin
Zeplin is primarily a handoff tool for UI designers, making it easy to bridge the gap between design and development. It’s not a design tool itself but works seamlessly with design tools like Sketch, Figma, Adobe XD, and Photoshop. Zeplin allows designers to upload their UI designs and automatically generate code snippets, asset exports, and style guides for developers. This tool streamlines the handoff process by making it easier for developers to access the design details they need to implement the interface, all without needing to ask the designer for specifics. Zeplin is especially useful in teams where designers and developers need to work closely together.
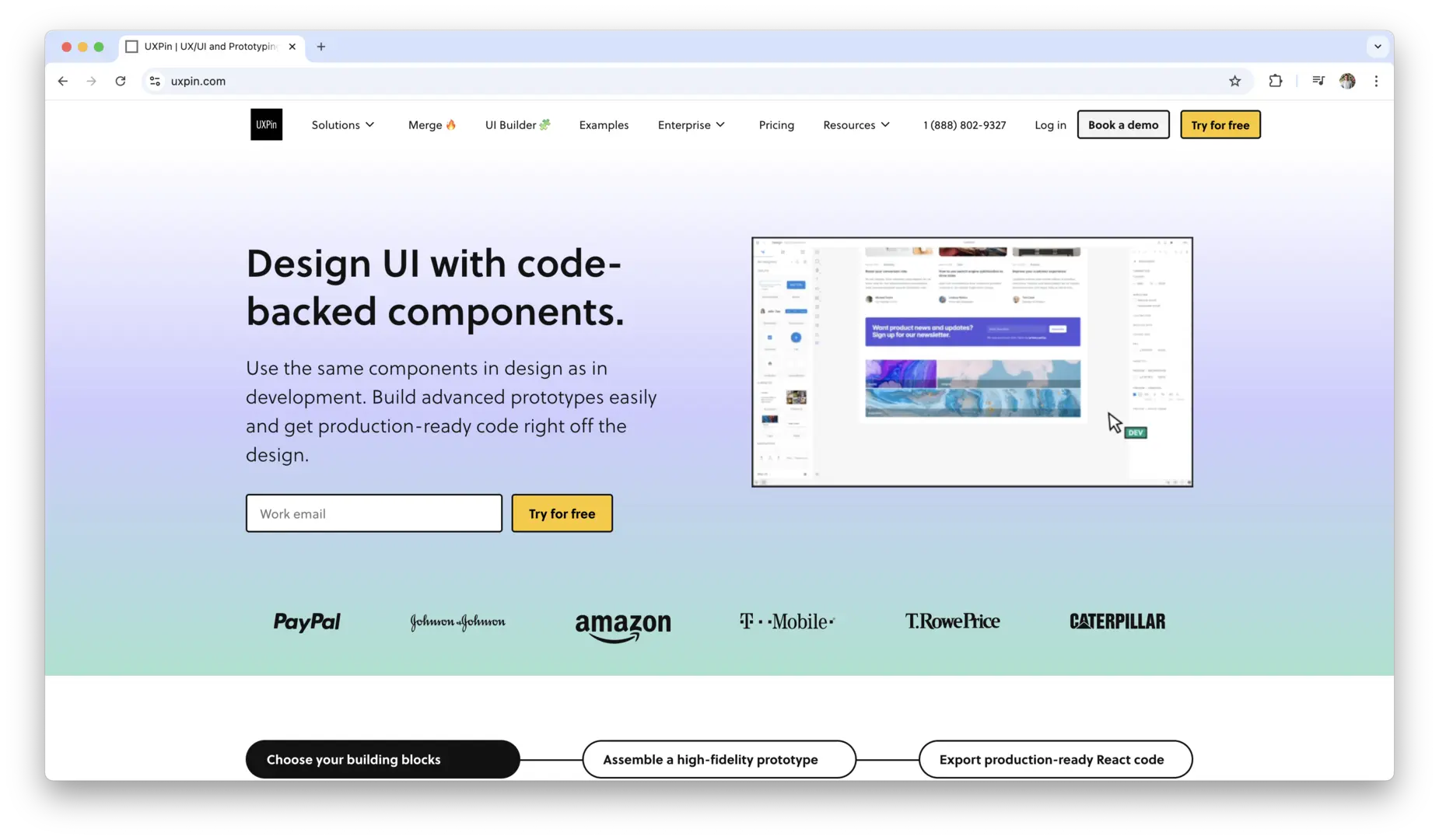
UXPin
UXPin is a comprehensive design platform that allows you to design, prototype, and collaborate in one space. It’s particularly focused on building fully interactive prototypes with advanced functionality, making it a great choice for designers who need to create high-fidelity, dynamic interfaces. UXPin excels at creating prototypes with logic, states, and interactions that mimic real-world behaviors. It also offers strong version control and collaboration features, allowing teams to work on designs simultaneously, share feedback, and make adjustments in real time. UXPin integrates well with other design tools like Sketch and Figma, making it a great addition to your design toolkit.
Affinity Publisher
Affinity Publisher is a professional-level desktop publishing software that’s part of the Affinity suite of design tools. While it’s often associated with print design, it has great potential for UI designers as well, particularly for creating layouts and publications with a clean, modern design. It allows you to design sophisticated typography, page layouts, and visual elements. Although Affinity Publisher is more focused on editorial design, it can also be useful for UI designers working on multi-page documents, presentations, or any project that requires a high degree of layout precision.
Proto.io
Proto.io is an easy-to-use online tool for creating interactive, high-fidelity prototypes without any coding. It allows designers to quickly design and test user interfaces by creating clickable prototypes with ease. Proto.io supports the entire design process, from wireframing to high-fidelity design and user testing. The platform offers extensive integration options, allowing you to sync with tools like Sketch and Photoshop, and it’s particularly useful for those who want to quickly show their designs to stakeholders and gather feedback. With its robust testing features, Proto.io helps ensure that your designs meet the expectations of end users.
Fluid UI
Fluid UI is a web-based prototyping tool designed for creating high-fidelity, interactive prototypes with ease. It’s known for its simplicity and fast learning curve, making it ideal for both novice and professional designers. Fluid UI offers a variety of templates and UI components to help designers quickly build and test their prototypes. It also supports real-time collaboration, which is essential for teams working on complex projects. Fluid UI stands out for its ability to quickly simulate the user experience across multiple devices, making it a great tool for mobile app designers.
Vectr
Vectr is a free, vector graphics design software that’s accessible and easy to use. While it doesn’t have all the advanced features of other tools like Sketch or Figma, Vectr offers a solid range of design tools for creating vector-based UI elements and graphics. It’s a cloud-based tool, meaning that your designs are automatically saved and accessible from anywhere. Vectr is a great option for beginners or anyone who needs a simple tool for basic vector design work. It’s particularly suited for creating icons, logos, and other scalable UI elements.
Lunacy
Lunacy is a free, full-featured graphic design tool that is compatible with Sketch files, making it an excellent option for designers who want to work with Sketch-based projects but are on a Windows machine. Lunacy allows you to create UI designs, icons, and illustrations, and it also supports various design features like layers, symbols, and text styles. The best part about Lunacy is that it is a free alternative to other paid software, providing a lot of functionality without any cost. It’s a great option for both beginners and experienced designers who work across different platforms.
MockFlow
MockFlow is an online wireframing tool that helps you design user interfaces and layouts quickly. It focuses on ease of use, allowing you to create wireframes and mockups without requiring advanced design skills. MockFlow’s drag-and-drop interface makes it simple to create basic wireframes and UI elements, while its design collaboration features make it easy to work with teams. Although MockFlow doesn’t have the advanced prototyping features of other tools, it’s an excellent option for designers who want to quickly sketch out ideas and visualize layouts before diving into high-fidelity designs.
Canva
While Canva is more commonly known for graphic design, it has increasingly become a go-to tool for creating simple UI designs, particularly for non-designers or teams working on quick marketing assets, landing pages, or social media content. Its drag-and-drop interface makes it easy to create attractive, professional-looking designs, even without extensive design experience. Canva has a wide variety of templates and a rich library of assets like fonts, photos, and icons. For UI designers, Canva can be a quick and accessible way to create basic web designs, social media banners, and marketing materials.
Each of these UI design tools brings something unique to the table, from real-time collaboration in Figma to the robust prototyping features of InVision. Depending on your project needs, team size, and preferred workflow, one of these tools will undoubtedly enhance your ability to create intuitive, user-friendly designs.
UI Design Software Features to Look For
Choosing the right UI design software is crucial for any designer, whether you’re working solo or as part of a team. The best software should make your work easier, not more complicated. There are a few standout features that you should keep an eye out for when selecting the perfect tool for your design needs.
User-friendly Interface
The design process should be smooth and intuitive, allowing you to focus on creativity without getting bogged down by a confusing interface. A user-friendly interface simplifies the learning curve and makes navigation within the software seamless. Look for software that has a clean, minimalistic design, with well-organized menus and tools that are easy to access. A good interface makes it easier to experiment with ideas, adjust layouts, and make quick edits without constantly needing to reference the help guide.
Tools like Figma and Sketch are known for their streamlined and intuitive interfaces, where you can find all the options and settings you need without excessive clutter. The interface should feel like a natural extension of your design thinking process, enabling you to sketch, iterate, and perfect designs without frustration.
Prototyping and Wireframing Capabilities
Prototyping and wireframing are critical steps in the UI design process. You need to turn your initial ideas into visual representations that show how a product will function. A solid UI design tool will let you create interactive prototypes and wireframes that simulate real user interactions. This helps you not only visualize the end product but also communicate your design vision clearly to stakeholders, developers, and other team members.
The best tools offer drag-and-drop wireframing features, where you can quickly lay out your design with basic elements, then refine them into high-fidelity, interactive prototypes. Figma, for instance, allows you to create clickable prototypes that feel real and demonstrate how users will interact with different elements of the design. Adobe XD and Sketch also provide similar features, allowing you to transform your static designs into interactive flows that improve both the design process and user experience.
Collaboration Tools
Whether you’re part of a small team or collaborating with a large group, having the ability to work together in real-time is a game-changer. UI design projects often involve designers, developers, marketers, and other stakeholders, so seamless collaboration tools are essential. Look for design software that supports real-time collaboration, where team members can view and edit designs simultaneously.
Figma excels in this area, offering cloud-based collaboration that lets multiple team members work on the same design file at once. Comments and feedback can be added directly within the platform, ensuring everyone is on the same page. Adobe XD also allows for collaboration through its cloud system, where you can share your work and receive feedback instantly. If your team works remotely or needs constant input from different departments, these collaborative features become incredibly valuable.
Integration with Other Design Tools and Platforms
Your design tool should be flexible enough to integrate with the other tools in your workflow. Whether you’re using other design software, project management platforms, or developer handoff tools, seamless integration can save you a lot of time and reduce the friction between different stages of the project. A good UI design software should allow you to share files, assets, and prototypes easily, and even sync with version control systems or development platforms.
For example, Figma integrates with popular tools like Slack, Trello, and Jira, which makes it easy to keep track of progress and communicate with the rest of your team. Adobe XD connects well with other Adobe Creative Cloud applications, ensuring that assets like images and graphics can be transferred between Photoshop, Illustrator, and XD effortlessly. When choosing your tool, make sure it integrates well with the platforms your team already uses, as this will help streamline the entire design-to-development workflow.
Customization and Scalability
Every designer has a unique workflow, and the software you choose should adapt to your specific needs. Customization features are vital, especially if you work on a range of projects with varying requirements. The ability to personalize your workspace, templates, and tools ensures that you can tailor your software to suit your workflow and preferences. Look for tools that allow you to create reusable design systems, customize shortcuts, and adjust settings for your unique design process.
Scalability is equally important, particularly if your team or projects grow over time. A scalable tool should be able to accommodate more complex projects and teams without losing performance or usability. For larger design teams, the ability to manage design systems, templates, and assets at scale becomes crucial. Tools like Figma and Sketch offer extensive customization and scalability, making them ideal for growing teams and larger projects. You want software that can handle everything from simple prototypes to high-fidelity enterprise-level designs as your needs evolve.
How to Choose the Best UI Design Software for Your Needs?
Selecting the right UI design software can make all the difference in how effectively and efficiently you can execute your design projects. With so many options available, choosing the one that best fits your specific needs requires careful thought and consideration. Here’s a closer look at how you can make an informed decision based on several key factors.
Assessing Your Design Project Size and Complexity
When choosing a UI design tool, the size and complexity of your project are among the most important considerations. If you’re working on a small project, such as a simple landing page or a one-off marketing campaign, you might not need the full feature set that larger projects require. In this case, a tool that’s lightweight and easy to use, like Sketch or Gravit Designer, might be sufficient.
For more complex projects, such as enterprise-level applications or large-scale websites, you’ll need a tool that can handle intricate workflows, extensive collaboration, and scalable designs. Figma and Adobe XD are both powerful tools for larger teams or complex projects because they allow for deep customization, advanced prototyping, and real-time collaboration. These tools are ideal when you need to manage multiple stakeholders, iterate on designs quickly, and maintain a consistent design system across a large team.
Consider how many features you’ll realistically need for the complexity of your project. For example, if your project requires interactive prototypes, advanced animations, or a design system, make sure the software you choose has these capabilities built-in. On the other hand, if you’re working on something simpler, focusing on core UI elements, you can likely get by with a simpler tool.
Considering Your Team’s Collaboration Needs
Collaboration is a key factor when choosing UI design software, especially if you’re working with a team of designers, developers, or stakeholders. Some design tools are built for seamless collaboration, allowing team members to work on the same design file at the same time, leave comments, and track changes in real-time.
If your design team is small or you’re working solo, this feature might not be as essential. However, for larger teams or projects with multiple contributors, tools like Figma stand out for their real-time collaboration capabilities. With Figma, team members can view and edit designs simultaneously, making it easier to work in sync, whether you’re in the same room or halfway across the world. This is particularly useful for feedback loops, as it allows everyone to provide input and make changes directly in the design file, which speeds up the review and approval process.
When selecting a tool for collaboration, you’ll also want to think about version control and the ability to maintain a single source of truth. This is especially important if you have team members working on different parts of the project. Software like Adobe XD and Sketch, with their cloud syncing and version control systems, makes it easy to track who’s working on what and ensure everyone is on the same page.
Budget Considerations: Free vs. Paid Options
Budget is always a key factor when choosing any software, and UI design tools are no exception. Many excellent design tools offer free versions with limited features, which can be a great way to get started or experiment with a tool before committing to a paid plan.
Free tools like Figma’s basic plan or Gravit Designer’s free version provide all the essential features you need for smaller-scale projects. However, these free plans often come with restrictions, such as limited storage, fewer design templates, or limited access to collaboration features. If you’re just starting out or working on personal projects, these free versions can be more than sufficient.
On the other hand, if you’re working on larger projects, need more storage, or require advanced features like unlimited version history, team collaboration, or premium design resources, you’ll likely need to opt for a paid plan. Adobe XD, Sketch, and Figma all offer robust paid options, with different pricing tiers depending on the level of features and collaboration needed. While these options come with an ongoing cost, they often include more powerful features and additional benefits like cloud storage, design system management, and extended support.
Choosing between free and paid versions will depend on your project size and needs. If you’re just starting out or working with a tight budget, free tools can get you pretty far. However, if your work requires advanced functionality, investing in a paid tool could be worth the cost in terms of improved productivity and access to a broader range of features.
Integration with Other Design and Development Tools
UI design software doesn’t exist in a vacuum; it needs to integrate seamlessly with other tools in your design and development ecosystem. Think about the other software you or your team uses regularly and how the UI design software you choose will work with these tools. Integration with project management tools, developer handoff platforms, and other design software can make your workflow smoother and more efficient.
For example, if your team relies heavily on Jira for task management or Slack for communication, choosing a UI design tool like Figma that integrates with these platforms can save you time and help keep everyone aligned. Figma offers integrations with various tools like Slack, Trello, and Jira, which can help keep your design process synchronized with your team’s development cycle.
For teams working in agile environments, integration with code management and handoff tools is essential. Tools like Zeplin, which integrates well with Figma, Sketch, and Adobe XD, make it easy for developers to get the design specs and assets they need to start coding, reducing the time spent on back-and-forth communication. Similarly, if you’re working with design systems that require version control or reusable components, make sure the tool you choose supports easy integration with these workflows.
In addition to team collaboration tools, consider integration with other design software. If you often work with Adobe Creative Cloud tools like Photoshop or Illustrator, Adobe XD might be the best choice, as it integrates seamlessly with these apps, allowing you to transfer assets and continue working without interruption. Similarly, Sketch also integrates well with other design tools, such as Abstract, which provides version control for design files.
Ultimately, the best choice will depend on the tools your team is already using and the level of integration required to streamline your workflow. Consider how the UI design software will connect with other software tools you rely on, and how this will affect both your design and development processes.
Tips and Best Practices for Using UI Design Software
Maximizing the potential of your UI design software involves more than just knowing how to use the tools—it’s about adopting effective strategies and techniques that can enhance your workflow, streamline your process, and elevate the quality of your designs. Here are some best practices to help you get the most out of your UI design tool:
- Establish a consistent design system: Use reusable components, styles, and design patterns to ensure consistency across your designs. This will make your work more efficient and help maintain a unified look throughout the project. Many UI design tools, like Figma and Sketch, have features to create design systems that can be shared across files and team members.
- Leverage templates and UI kits: Start your designs quickly by using pre-built templates and UI kits that offer ready-made elements like buttons, typography, and icons. These resources save time and ensure you follow best practices while designing.
- Utilize artboards and grids: Artboards and grids help maintain alignment and consistency in your designs. They are essential for organizing your UI elements, ensuring a clean layout, and keeping elements proportionate. Most UI tools include grid systems and artboard templates that are easy to set up.
- Collaborate in real-time: If you’re working in a team, take advantage of the collaboration features offered by tools like Figma. These allow multiple people to work on the same project simultaneously, reducing the time spent on communication and revisions. Real-time collaboration ensures everyone is on the same page.
- Use version control: Whether you’re working alone or in a team, keeping track of different versions of your designs is crucial. This allows you to revert to earlier versions if needed and avoid the loss of valuable design progress. Tools like Adobe XD and Figma have built-in version control systems to help you manage iterations.
- Gather feedback regularly: Share your designs with stakeholders, team members, or users to get timely feedback. Incorporate this feedback early on to avoid costly changes later in the process. Use the built-in commenting and review tools available in many design apps to collect input directly on the design file.
- Keyboard shortcuts: Mastering keyboard shortcuts for your design tool can dramatically increase your productivity. Most UI design software offers shortcuts for actions like zooming, duplicating elements, or switching between tools. Learning these will save you valuable time in the long run.
- Organize your layers and files: A messy design file can become overwhelming, especially on larger projects. Stay organized by naming layers and grouping related elements together. Using proper organization helps you work more efficiently and makes collaboration smoother, especially if you need to hand off files to others.
- Iterate and test frequently: Don’t wait until the end to test your design. Continuously iterate and test your prototypes with real users to identify issues early. Tools like Figma and InVision allow for interactive prototypes that can be shared for user testing and feedback.
- Stay updated with new features: UI design software is constantly evolving, with new features and improvements regularly being added. Make sure to keep your software up to date so you can take advantage of the latest tools, plugins, and performance improvements.
- Optimize for multiple screen sizes: As more users interact with digital products on a variety of devices, ensure that your UI designs are responsive. Use features in your design tool that allow you to create multiple versions of your design for different screen sizes, from mobile phones to desktop monitors.
By adopting these best practices, you’ll not only improve your efficiency but also enhance the quality of your designs, ensuring they are polished, consistent, and user-friendly.
Conclusion
Choosing the right UI design software is a crucial decision that can directly impact your efficiency and the quality of your work. The tools mentioned in this guide each have their strengths, and the best one for you depends on your specific needs, whether it’s real-time collaboration, advanced prototyping, or a user-friendly interface for quick wireframing. By understanding the features and benefits of each software, you can find a tool that aligns with your design process, team size, and project complexity. Whether you’re working solo or with a large team, the right tool can streamline your workflow, improve collaboration, and help you create better, more effective designs.
Ultimately, the best UI design software is the one that helps you work faster, smarter, and more creatively. Some tools are better suited for individual designers, while others are optimized for large teams. It’s important to consider your budget, the complexity of your projects, and the type of design work you’ll be doing. With the right tool, you’ll be able to focus on the fun part—creating beautiful, intuitive interfaces—without getting bogged down by technical limitations. Take your time to experiment with different options, and don’t hesitate to try out free trials or explore additional resources to ensure you’re making the best choice for your needs.
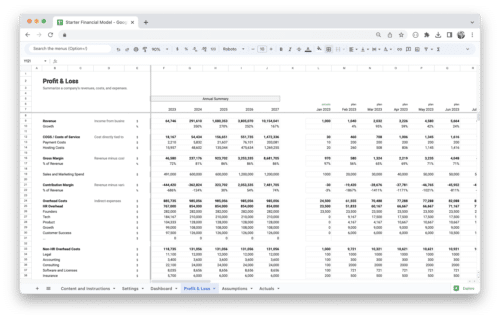
Get Started With a Prebuilt Template!
Looking to streamline your business financial modeling process with a prebuilt customizable template? Say goodbye to the hassle of building a financial model from scratch and get started right away with one of our premium templates.
- Save time with no need to create a financial model from scratch.
- Reduce errors with prebuilt formulas and calculations.
- Customize to your needs by adding/deleting sections and adjusting formulas.
- Automatically calculate key metrics for valuable insights.
- Make informed decisions about your strategy and goals with a clear picture of your business performance and financial health.