Are you looking for the best wireframe tool to bring your design ideas to life? Choosing the right wireframing tool is crucial for making the design process faster and more efficient, whether you’re creating a simple layout or a complex prototype. With so many options available, it can be tough to know where to start. The right tool will help you map out the structure of your project, collaborate with your team, and test ideas before diving into development.
In this guide, we’ll explore the top wireframe tools available today, breaking down their features, strengths, and best use cases so you can find the one that fits your needs and helps you work smarter, not harder.
What are Wireframe Tools?
Wireframe tools are essential software used by designers to create wireframes — simplified blueprints or skeleton layouts that represent the structure and functionality of a webpage or application. These tools provide designers with the framework to map out the user interface (UI), focusing on elements like navigation, buttons, menus, and content placement, all without delving into intricate visual details like color, typography, or images.
Wireframes are a crucial part of the design process because they allow designers to focus on the layout and user experience before getting caught up in the aesthetics. With the right wireframe tool, you can create these basic outlines quickly and efficiently, offering an effective way to visualize and plan the design and functionality of a site or app.
Wireframing tools have evolved beyond simple sketching, offering a range of features such as interactivity, collaboration, and integration with other design and development tools. The use of wireframe tools ensures that designs are well-structured and functional from the start, minimizing the need for costly revisions later in the development process.
Importance of Using the Right Wireframing Tool
Choosing the right wireframing tool is critical to the success of a design project. A good tool can enhance productivity, foster collaboration, and improve the overall quality of your designs. Here’s why selecting the right one matters:
- Streamlines the design process: With the right wireframe tool, you can quickly turn your ideas into actionable layouts, saving time during the initial design phases.
- Improves collaboration: Many wireframe tools offer real-time collaboration, allowing teams to work together and share feedback instantly, which leads to better outcomes and quicker iterations.
- Increases efficiency: Tools that automate repetitive tasks or come with pre-built templates allow you to focus on creativity and problem-solving, rather than spending time on manual work.
- Enhances usability testing: The best wireframe tools allow you to create interactive prototypes, making it easier to test designs with users and gather actionable feedback before investing time in full development.
- Facilitates better communication: A clear wireframe serves as a universal language between designers, developers, and stakeholders, ensuring everyone is aligned with the project goals and vision.
- Reduces costs: Wireframing early in the design process helps uncover potential issues and refine the user experience, ultimately reducing the chances of costly mistakes later in development.
Top Wireframe Tools
There are many wireframe tools available today, each offering unique features and capabilities that cater to different needs, workflows, and team structures. Whether you’re a solo designer, a part of a team, or even working with clients, the right wireframing tool can make a huge difference in how quickly and effectively you can turn ideas into functional designs. Here are some of the top wireframe tools, each with its own strengths and best use cases.
Figma
Figma is one of the most popular design tools, loved for its cloud-based interface and real-time collaboration features. It’s used by teams of all sizes and is known for its intuitive design interface that makes wireframing simple, yet powerful. Figma allows designers to create wireframes, prototypes, and high-fidelity designs all within the same platform, making it a versatile tool for the entire design process.
Figma’s real-time collaboration is a standout feature. Multiple team members can work on the same file simultaneously, with instant feedback and seamless version control. This makes Figma ideal for teams that need to work closely together, share feedback quickly, and iterate frequently. Additionally, Figma’s design systems feature allows you to create reusable components, ensuring consistency across all wireframes and designs.
While Figma is known for its collaboration features, it’s also highly flexible, allowing you to create interactive prototypes with clickable elements. You can share these prototypes with stakeholders and test user flows before moving on to the development stage.
Balsamiq
Balsamiq is a wireframing tool that focuses on simplicity and ease of use, making it a great choice for designers who want to sketch out wireframes quickly without getting bogged down in design details. Its distinctive hand-drawn style keeps things minimal, focusing on the functionality and structure of a design rather than its visual details.
The tool’s interface is incredibly user-friendly, with drag-and-drop functionality that allows you to create wireframes in minutes. While Balsamiq isn’t designed for high-fidelity prototypes, it’s perfect for rapid prototyping, brainstorming, and early-stage design. It’s especially useful for projects that require feedback on layout and functionality rather than polished visuals.
For teams or freelancers who want a quick way to communicate ideas or present a rough sketch of a design, Balsamiq is an excellent choice. Its simplicity makes it perfect for brainstorming sessions or initial design phases, where speed is key.
Adobe XD
Adobe XD is a versatile design tool that combines wireframing, prototyping, and high-fidelity design in a single platform. Known for its seamless integration with other Adobe products like Photoshop and Illustrator, XD is an excellent choice for designers who need to move between various creative software without losing their workflow.
Adobe XD’s wireframing tools include features like reusable assets, grids, and artboards, which make it easy to create consistent wireframes across multiple screens. It’s especially useful for creating interactive prototypes, which allow you to simulate user flows and interactions without having to build out a full app or website. XD also offers voice prototyping, allowing designers to test voice-based interactions in their wireframes.
Another key advantage of Adobe XD is its integration with other tools in the Adobe Creative Cloud ecosystem, making it easy for designers to transition between wireframing, high-fidelity design, and other creative work without friction.
Sketch
Sketch is a well-known wireframing and design tool used predominantly by macOS users. It offers a powerful set of features for creating wireframes, UI components, and interactive prototypes. Sketch’s ease of use and intuitive interface make it a popular choice among UI/UX designers, and its robust plugin ecosystem further extends its capabilities.
One of the standout features of Sketch is its vector-based editing, which allows you to create scalable wireframes that can easily be adapted and adjusted throughout the design process. Its reusable symbols and artboards make it easy to maintain consistency, and the ability to export assets for development directly from the tool is a huge time-saver.
While Sketch is primarily known for its design capabilities, it’s also great for wireframing due to its ease of use and flexibility. It’s perfect for designers who want a simple, effective tool for creating both wireframes and high-fidelity designs without switching between multiple applications.
Axure RP
Axure RP is a powerful wireframing and prototyping tool known for its advanced interactivity and functionality. Unlike simpler wireframe tools that focus on basic layout design, Axure RP allows you to create highly interactive, data-driven prototypes with complex user interactions and logic. This makes it ideal for projects that require detailed user flows, dynamic content, and interactive elements.
Axure RP’s primary strength lies in its ability to create prototypes that simulate complex user interactions, such as conditional logic, forms, and dynamic data. This makes it a great choice for teams working on enterprise-level applications or websites with intricate user journeys and complex workflows. It also offers a robust system for version control and collaboration, making it suitable for teams working on large-scale projects.
For designers who need to go beyond simple wireframing and create fully functional prototypes that simulate real-world interactions, Axure RP is an excellent choice.
Moqups
Moqups is a simple and user-friendly wireframing tool that enables you to create wireframes, mockups, and prototypes all within the same platform. Moqups is perfect for designers who want to quickly sketch out ideas and collaborate with teams without the complexity of more advanced wireframe tools.
Moqups offers a drag-and-drop interface with a range of customizable shapes and UI elements. It also features real-time collaboration, making it easy for teams to work together on wireframes and share feedback instantly. You can create interactive prototypes by linking wireframe elements, allowing you to simulate user flows and interactions.
Its simplicity and cloud-based design make Moqups a great choice for teams that need a quick, collaborative wireframing tool without a steep learning curve.
Lucidchart
Lucidchart is an intuitive diagramming and wireframing tool that’s perfect for teams that need to collaborate on flowcharts, wireframes, and other types of visual content. With a strong focus on diagramming, Lucidchart enables you to create structured wireframes that represent processes and flows clearly and concisely.
Lucidchart’s drag-and-drop interface allows you to quickly build wireframes using pre-designed templates or start from scratch. It also offers a wide range of integrations with tools like G Suite, Microsoft Office, and Slack, which makes it a great option for teams working in collaborative, cloud-based environments. Additionally, the ability to create flowcharts alongside wireframes helps designers communicate more effectively with stakeholders and development teams.
Marvel
Marvel is a simple yet powerful wireframing tool that allows designers to create interactive prototypes and wireframes with ease. It’s especially popular for those who want to focus on rapid prototyping and test ideas quickly.
Marvel’s easy-to-use interface allows you to turn static wireframes into interactive, clickable prototypes. It also includes features like user testing, handoff tools for developers, and collaboration options, making it a great tool for teams working across different stages of the design process. Marvel integrates seamlessly with tools like Sketch and Figma, allowing for a smooth transition between wireframing and high-fidelity design work.
Wireframe.cc
Wireframe.cc is an online wireframing tool that’s designed to be simple, fast, and intuitive. It’s ideal for designers who need to create low-fidelity wireframes quickly, without any distractions or unnecessary features.
The minimalist interface ensures that users can focus on the layout and structure of their design, without worrying about colors or fonts. Wireframe.cc is perfect for those looking to sketch out ideas quickly and share them with stakeholders or team members. While it lacks advanced prototyping capabilities, it’s a great tool for those who prefer a straightforward approach to wireframing.
UXPin
UXPin is a comprehensive design tool that combines wireframing, prototyping, and high-fidelity design into one platform. It’s known for its interactive features, which allow designers to create complex, dynamic prototypes directly from wireframes.
With UXPin, you can create wireframes and turn them into clickable prototypes with advanced interactions, logic, and transitions. It also offers version control and real-time collaboration, making it a great choice for teams working on large-scale projects. UXPin integrates with tools like Sketch and Figma, making it a versatile tool for teams that already use other design software.
Fluid UI
Fluid UI is a powerful wireframing and prototyping tool that focuses on creating interactive mobile and web prototypes. It’s perfect for teams working on app designs or websites that require detailed user flows and interactions.
Fluid UI offers a simple drag-and-drop interface, allowing designers to quickly build wireframes and turn them into fully functional prototypes. With its real-time collaboration features, teams can work together and share feedback instantly, making it a great option for fast-paced design environments. It also includes a variety of pre-built UI elements, speeding up the design process even further.
Creately
Creately is a wireframing and diagramming tool that allows you to create professional wireframes, flowcharts, and UI designs. It’s known for its easy-to-use interface and extensive collection of pre-designed templates.
Creately offers a cloud-based workspace for teams, allowing them to collaborate on wireframes in real-time. It supports both static and interactive wireframes, and it’s ideal for teams who need a simple yet effective tool for creating both low and high-fidelity designs. With integrations to popular platforms like Google Drive and Slack, Creately helps teams streamline their workflows.
MockFlow
MockFlow is a comprehensive wireframing tool with a focus on ease of use and collaboration. It offers a variety of pre-built templates and components that make wireframing faster and more efficient.
MockFlow allows you to create wireframes for websites, mobile apps, and software with ease. Its real-time collaboration features enable teams to work together on designs and share feedback instantly. MockFlow also includes tools for designing user flows, sitemaps, and prototypes, making it a versatile choice for teams that need a more holistic design tool.
Proto.io
Proto.io is a web-based wireframing and prototyping tool that allows designers to create interactive prototypes from wireframes. It offers a wide range of features, including the ability to add animations, transitions, and complex interactions to your prototypes.
Proto.io’s drag-and-drop interface makes it easy to create wireframes and quickly turn them into fully interactive prototypes. It’s particularly useful for teams working on web and mobile apps, as it includes pre-designed UI elements for both platforms. Proto.io also supports real-time collaboration and integrates with tools like Sketch and Slack, making it easy to share feedback and collaborate with others.
Cacoo
Cacoo is a cloud-based wireframing tool that makes it easy to create diagrams, flowcharts, and wireframes. It’s perfect for teams that need to visualize and communicate design ideas clearly.
Cacoo offers real-time collaboration features that allow multiple users to work on the same wireframe at once. It includes a variety of pre-designed templates, making it easy to get started quickly. You can also export your wireframes in different formats and integrate with popular tools like Google Drive and Confluence, helping streamline your workflow and improve team communication.
Gliffy
Gliffy is an intuitive diagramming and wireframing tool that’s great for creating simple wireframes and flowcharts. It’s known for its ease of use, making it a great option for beginners or teams that need to create quick wireframe sketches.
Gliffy offers a drag-and-drop interface with a range of pre-designed shapes and elements for wireframing. It’s especially useful for teams working on projects that need quick diagrams, flowcharts, and wireframes. While it lacks advanced prototyping features, Gliffy is perfect for teams that need to create basic wireframes and collaborate efficiently.
Each of these wireframe tools has its own unique set of features and advantages, making them suitable for different types of projects, teams, and workflows. Whether you need a simple, quick wireframing tool for early-stage design or a more complex, interactive tool for detailed prototypes, there’s a wireframe tool out there that can meet your needs and help you create successful user interfaces.
Wireframe Tool Features to Look For
Selecting the right wireframe tool for your project is essential to streamline your design process and ensure that your ideas are effectively communicated. While each tool offers a unique set of features, there are some key factors that can make a big difference in how well the tool meets your needs.
User Interface and Ease of Use
A wireframe tool should feel intuitive, allowing you to jump straight into the design process without unnecessary friction. The user interface (UI) is one of the most important aspects to consider. A clean, organized, and easy-to-navigate UI helps ensure that you can work quickly and focus on building your wireframes rather than getting bogged down by complex menus and controls.
Look for tools that offer a simple drag-and-drop functionality, where you can easily add elements like buttons, text boxes, and navigation bars. The quicker you can manipulate the workspace and adjust your design, the more efficient your workflow will be. If you’re a beginner or new to wireframing, choose a tool that is straightforward and requires minimal training. Even advanced users will appreciate a tool that doesn’t unnecessarily complicate tasks.
An intuitive user interface is crucial not only for solo designers but also for teams working together. A tool with a clean, responsive design allows team members to collaborate without confusion, ensuring everyone is on the same page.
Collaboration Capabilities
Collaboration is at the heart of many design projects, and it’s essential that your wireframe tool allows for seamless communication between team members, stakeholders, and clients. Whether you’re working with colleagues across the room or on different continents, the ability to share and gather feedback on your designs in real-time can significantly enhance your workflow.
Tools with real-time collaboration features allow multiple people to work on a wireframe at the same time. You can leave comments, suggest edits, and instantly see changes made by others. This eliminates the delays and miscommunications that can arise from emailing files back and forth or waiting for feedback.
In addition to real-time collaboration, a great wireframe tool should also provide a platform for version control. This ensures that you can easily track changes made over time, revert to previous versions if necessary, and keep everyone on the same page. Cloud-based tools, in particular, offer great advantages in this area, making it easier for teams to collaborate without worrying about file compatibility or losing work.
Customization and Flexibility
Every design project is unique, and having the ability to customize your wireframes is crucial for meeting specific needs. Whether you’re designing a simple website or a complex app, the wireframe tool should offer flexibility in how elements are arranged and how components behave.
Look for tools that allow you to customize templates, adjust the layout, and change the behavior of interactive elements. For example, a tool with customizable UI components lets you tweak the design according to the project’s branding or adjust the navigation flow based on user needs.
The more flexible the wireframe tool, the easier it will be to adapt it to your workflow. Some tools allow you to create reusable components, which can be a huge time-saver. If you’re working with a team, flexibility in assigning specific roles, permissions, and custom settings for each user can improve collaboration and ensure everyone has the right access level.
Integration with Other Tools
No design project operates in isolation. You likely use other tools for tasks like design, project management, or development. That’s why it’s crucial to choose a wireframe tool that integrates well with your existing workflow.
Integration with other design tools, such as Adobe XD or Figma, ensures that you can easily move from wireframing to high-fidelity design without losing progress. Many wireframe tools also integrate with project management platforms like Trello, Asana, or Slack, enabling smooth collaboration across departments.
For example, being able to export your wireframe designs directly to your development team’s preferred tools, such as Sketch or HTML/CSS, streamlines the handoff process and reduces potential errors during implementation. Tools that offer API support, custom plugins, or built-in integrations with other platforms make it easier to create a seamless design workflow that fits your specific needs.
Pricing Options and Value for Money
While some wireframe tools are free or offer free versions with basic features, others come with a price tag. Pricing is an important consideration, as you need to ensure that the tool provides enough value for the investment.
Start by evaluating the pricing structure of the tool. Some tools offer a one-time purchase for a license, while others work on a subscription basis. Consider your project size, the number of users, and the tool’s features to determine whether the cost is justified. For freelancers or small teams, look for tools with affordable pricing plans or free tiers that still offer essential features.
You should also assess whether the tool’s value aligns with its price. A cheaper tool might save you money upfront, but if it lacks critical features or doesn’t integrate well with other platforms, it could cost you more in the long run due to inefficiencies or the need for additional tools. Tools that offer a free trial or demo allow you to test out features before making a financial commitment, which can help you make a more informed decision.
Exporting and Sharing Features
When you’re working on a wireframe, sharing it with clients, stakeholders, or team members is essential. The ability to export your work in different formats and share it easily can save you time and effort in the long run.
Look for wireframe tools that offer a variety of export options. Whether you need to send an interactive prototype, a PDF for review, or image files for a presentation, a tool with flexible export settings will meet your needs. Some tools allow you to export wireframes as clickable prototypes that simulate user interactions, while others provide simple static images or documents.
Additionally, sharing features such as built-in links or cloud-based sharing options allow for seamless communication and feedback collection. Real-time sharing is especially useful in collaborative environments where quick feedback is essential for decision-making. Make sure the tool allows you to control permissions, so you can choose who has access to view or edit your wireframes.
In summary, choosing the right wireframe tool requires careful consideration of your needs, whether it’s ease of use, collaboration features, customization, or integration with other tools. By keeping these key features in mind, you can select a wireframe tool that helps you streamline the design process and brings your ideas to life more efficiently.
How to Choose the Best Wireframe Tool for Your Project?
Selecting the right wireframe tool can feel overwhelming given the variety of options available. The tool you choose should be tailored to the needs of your project, your team, and your design process. Each project is unique, so it’s important to evaluate factors such as project size, complexity, team collaboration, and budget when making your decision.
Evaluating Your Team’s Needs
The first step in choosing the right wireframe tool is understanding the needs of your team. If you’re working with others, your wireframe tool should support collaborative features that make teamwork seamless. A good place to start is by considering how your team works together and what features are necessary to facilitate that workflow.
For example, does your team need to make quick iterations or collaborate in real-time? If so, tools like Figma or Sketch offer excellent collaboration features with cloud-based syncing, making it easy for multiple team members to contribute to the same design. Conversely, if your team works asynchronously or across different time zones, you might prioritize tools that have version control, enabling team members to track changes made over time and avoid confusion.
Think about how many people will be using the tool and whether it offers features that scale with your team. Some wireframe tools are designed for individual use, while others are better suited for large teams or organizations with specific access control and security requirements. It’s also important to consider whether the tool allows for customization, so you can tailor it to your team’s specific needs and workflow.
Matching Tools to Project Size and Scope
Once you have a sense of your team’s needs, it’s time to think about the project itself. The complexity and size of your project should influence your choice of wireframe tool. Simple projects like landing pages or small apps may not require advanced features, and in those cases, a more basic tool like Balsamiq or Figma could be a perfect fit. These tools are great for quickly sketching ideas and iterating on designs without getting bogged down in unnecessary complexity.
On the other hand, larger and more complex projects, such as enterprise-level applications or websites with multiple user flows, may benefit from a tool like Axure RP. This tool allows for more advanced functionality, such as conditional logic and detailed interactivity, which can be helpful for mapping out complex user journeys or creating highly detailed wireframes.
When choosing a tool for a large-scale project, also consider whether the tool supports scalability in terms of file management, collaboration, and integration with other tools. For example, if you’re working with a large team and need to integrate your wireframe with other design software or project management tools, it’s essential to pick a tool that supports those integrations and offers robust collaboration features to keep everyone aligned.
Key Considerations for Freelancers vs. Teams
Choosing the right wireframe tool often depends on whether you’re working solo as a freelancer or part of a larger team. For freelancers, budget and ease of use are often the most important factors. Balsamiq and Figma are great choices for freelancers because they offer free versions (or low-cost plans) that provide the core functionality needed for most small-scale projects. Freelancers also benefit from tools that don’t require extensive setup or training, allowing them to get to work quickly.
Freelancers should also think about how they will present their wireframes to clients. Tools that make it easy to export files and share interactive prototypes are important for delivering a professional, polished product. Figma, for example, allows freelancers to share live links to their prototypes, enabling clients to provide real-time feedback without needing to install any special software.
For larger teams, on the other hand, the focus should be on collaboration, security, and scalability. Teams need tools that allow for seamless collaboration across departments and time zones. Figma and Sketch are great for teams working together in real-time, while tools like Axure RP or Adobe XD provide more advanced features for large, intricate projects. Teams should also consider the tool’s ability to integrate with other platforms used in the design or development process, such as project management tools, code repositories, or version control systems.
Understanding the Learning Curve
Not all wireframe tools are created equal when it comes to ease of use. Some tools, like Balsamiq, are known for their simplicity and ease of learning, making them great choices for beginners or those who need to create wireframes quickly without a steep learning curve. If you’re just starting out or need to create wireframes for a simple project, a tool that’s intuitive and easy to pick up will save you time and frustration.
However, for more experienced designers or those working on complex projects, tools with a steeper learning curve, such as Axure RP or Adobe XD, may be worth the investment. These tools offer a wealth of advanced features that can significantly enhance the design process but require some time and practice to master. If your project demands more detailed interactions, sophisticated prototypes, or integration with other design tools, the time spent learning a more advanced tool can pay off in the long run.
When evaluating a tool’s learning curve, consider how much time you can realistically dedicate to learning the tool. If you’re on a tight deadline or working on a project that needs quick turnarounds, you might prefer a simpler tool that allows you to get up and running without delay. Conversely, if you have more time or are working on a long-term project, you can invest time in mastering a more complex tool that will better suit your project’s needs.
Ultimately, choosing the right wireframe tool comes down to understanding the requirements of both your project and your team. By carefully considering your team’s needs, the scope of your project, and the learning curve of each tool, you’ll be able to select the best wireframe tool that supports your goals and helps you create effective, impactful designs.
Best Practices for Using Wireframe Tools
Wireframing is a critical part of the design process, helping to lay the foundation for user interfaces and experiences. To get the most out of your wireframe tool, it’s important to follow best practices that streamline your workflow, improve communication, and ensure the effectiveness of your designs. Here are some best practices for using wireframe tools effectively:
- Focus on simplicity and clarity: Keep wireframes minimal and avoid excessive detail. Concentrate on the layout, structure, and functionality rather than colors, fonts, or images. The goal is to convey the user experience and flow without getting distracted by aesthetics.
- Start with templates: Many wireframe tools offer pre-designed templates that help you get started quickly. Use them as a foundation to save time and ensure consistency in your designs.
- Iterate frequently: Wireframing is an iterative process, and your first draft is rarely perfect. Don’t be afraid to make changes and refine your wireframe as you gather feedback or realize new needs. Iterating helps improve the final design.
- Keep user needs at the forefront: Always design with the end user in mind. Your wireframes should prioritize user flows and interactions, ensuring that the design will meet the needs and expectations of your target audience.
- Use comments and annotations: If you’re working with a team or clients, use the commenting and annotation features available in most wireframe tools. This allows for easy communication and feedback on specific elements of the design.
- Build interactive prototypes: Many wireframe tools allow you to create clickable prototypes that simulate how the user will interact with your design. This is a great way to showcase functionality and get better feedback before development starts.
- Stay organized: As your wireframes evolve, it’s easy to lose track of different versions or components. Keep your files organized by labeling them clearly, grouping related elements together, and using layers or pages for different sections of your design.
- Involve stakeholders early: Don’t wait until the wireframe is “finished” to show it to clients or stakeholders. Share your progress early and often to get feedback that can improve the design direction and catch potential issues before they become bigger problems.
- Test with real users: When possible, conduct usability testing with real users to validate your wireframe’s design. Observing how users interact with your wireframe can reveal areas for improvement and give you insights that might be missed during internal review processes.
- Maintain flexibility: As new requirements emerge or feedback is gathered, be prepared to adapt your wireframe. The design process is fluid, and your wireframes should be flexible enough to accommodate new insights and changes.
By following these best practices, you’ll maximize the effectiveness of your wireframe tool, ensuring that you create clear, functional, and user-centered wireframes that set the stage for a successful design process.
Conclusion
Choosing the right wireframe tool can make a big difference in how efficiently you design and communicate your ideas. Whether you’re a solo designer, a part of a team, or working with clients, the right tool should help streamline your workflow, save you time, and improve collaboration. Each wireframe tool comes with unique features tailored to different types of projects, team sizes, and design needs. From simple sketching tools like Balsamiq to advanced interactive prototyping tools like Axure RP, there’s a tool for every designer, no matter their level or project requirements. The key is to find one that matches your workflow and the complexity of your design.
Ultimately, the best wireframe tool is the one that helps you turn ideas into functional designs quickly and effectively. By considering the features that are most important to you—whether that’s collaboration, customization, ease of use, or interactivity—you’ll be able to pick the right tool for the job. Don’t be afraid to experiment with different options or even combine tools to suit your specific needs. Once you find the right fit, you’ll be able to focus on what really matters: creating great user experiences and solving design challenges with ease.
Get Started With a Prebuilt Template!
Looking to streamline your business financial modeling process with a prebuilt customizable template? Say goodbye to the hassle of building a financial model from scratch and get started right away with one of our premium templates.
- Save time with no need to create a financial model from scratch.
- Reduce errors with prebuilt formulas and calculations.
- Customize to your needs by adding/deleting sections and adjusting formulas.
- Automatically calculate key metrics for valuable insights.
- Make informed decisions about your strategy and goals with a clear picture of your business performance and financial health.
-
Sale!
Marketplace Financial Model Template
Original price was: $219.00.$149.00Current price is: $149.00. Add to Cart -
Sale!
E-Commerce Financial Model Template
Original price was: $219.00.$149.00Current price is: $149.00. Add to Cart -
Sale!
SaaS Financial Model Template
Original price was: $219.00.$149.00Current price is: $149.00. Add to Cart -
Sale!
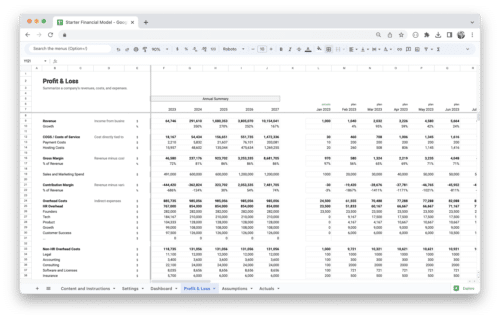
Standard Financial Model Template
Original price was: $219.00.$149.00Current price is: $149.00. Add to Cart -
Sale!
E-Commerce Profit and Loss Statement
Original price was: $119.00.$79.00Current price is: $79.00. Add to Cart -
Sale!
SaaS Profit and Loss Statement
Original price was: $119.00.$79.00Current price is: $79.00. Add to Cart -
Sale!
Marketplace Profit and Loss Statement
Original price was: $119.00.$79.00Current price is: $79.00. Add to Cart -
Sale!
Startup Profit and Loss Statement
Original price was: $119.00.$79.00Current price is: $79.00. Add to Cart -
Sale!
Startup Financial Model Template
Original price was: $119.00.$79.00Current price is: $79.00. Add to Cart